Tasa de rebote, ¿qué es y cómo se mide en Google Analytics?
Tasa de rebote, ¿qué es y cómo se mide en Google Analytics?
Uno de nuestros principales objetivos cuando tenemos una página web es conseguir que aparezca en las primeras posiciones de Google. Y una de las reglas más importantes de SEO que utiliza el gigante tecnológico es que aquellos sitios con más engagement y visitas tendrán más puntos para estar posicionados en estos primeros lugares.
Aquí juega un papel relevante Google Analytics, que nos ayuda a entender qué es lo que funciona y no funciona de nuestra página. Dentro de toda esta analítica de datos, en este post nos vamos a centrar en la tasa de rebote, que puede jugar un papel importante a la hora de conseguir un buen posicionamiento, si sabemos cómo trabajar con ella.
¿Qué es la tasa de rebote?
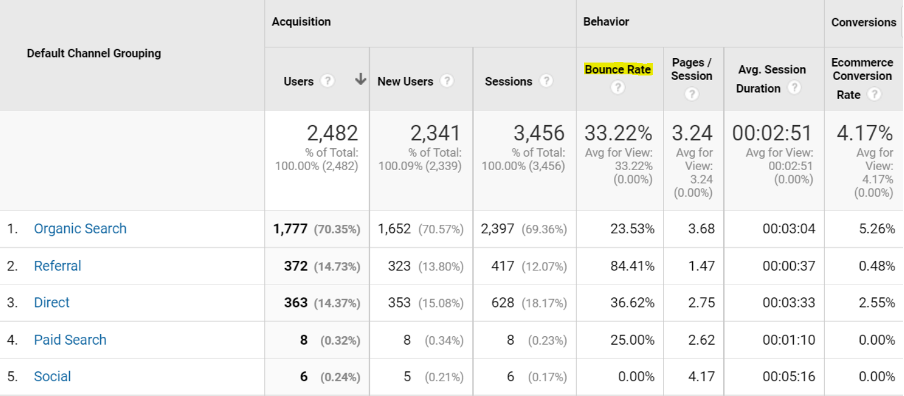
Google define la tasa de rebote como el “porcentaje de sesiones en las que el usuario ha abandonado su sitio en la página de entrada sin interactuar con ella”. Es decir, mide la satisfacción del usuario con referencia al contenido y al diseño de la web. Sin embargo, no podemos atribuir únicamente el éxito de nuestra página al porcentaje de rebote, ya que no siempre refleja el comportamiento real del usuario.
Veamos un ejemplo: un usuario realiza una búsqueda y nuestro sitio aparece en primera posición. Hace clic y enseguida aparece la información que él quería, la lee y se va sin interactuar con ella. ¿Qué pasa? Que Google Analytics lo cuenta como un rebote. ¿Es realmente un rebote? No, porque el usuario ha localizado justamente la información que necesitaba. Por ello, puede ser un dato interesante para conocer el éxito de nuestra página entre nuestros usuarios, pero hay que saber bien cómo interpretarlo.

El papel relevante del tiempo de permanencia
El tiempo de permanencia también es un dato importante para entender si realmente nuestra página está funcionando. Tiempos bajos de permanencia nos indican que no estamos consiguiendo captar el interés del usuario. Por ello, si unimos esta métrica a la de la tasa de rebote, podemos saber mejor si nuestro contenido es bueno o malo. Es decir, en la mayoría de los casos si nuestro sitio tiene una alta tasa de rebote y un bajo tiempo de permanencia, es una señal de que no está funcionando.
Con el tiempo de permanencia también nos enfrentamos a un problema importante en Google Analytics, y es que solo calcula el tiempo en una página si después se navega a otra, por lo que no hay forma de saber el tiempo de la última visitada.
¿Cómo reducir la tasa de rebote?
¿Qué consideramos una tasa de rebote aceptable? Aquella que se sitúa por debajo del 70%, que es el promedio, aunque lo ideal sería que fuera inferior al 50%. Existen varias razones por las que se produce este rebote, enumeramos las más comunes.
- El contenido no satisface las expectativas del usuario.
- La información está desestructurada y no tiene llamadas a la acción.
- La usabilidad es deficiente
- El diseño es poco atractivo
Ahora viene la gran pregunta que hacen los clientes a nuestra agencia de publicidad, ¿cómo conseguimos reducirla? Hay dos formas de hacerlo:
- Mejorando algunos aspectos de nuestra página web y los contenidos
- Haciendo algunos cambios en la configuración de Google Analytics.
Vamos con el primer punto, qué podemos hacer en nuestra página web para reducir esa tasa de rebote:
- Mejorar la experiencia del usuario, para ello nuestro sitio tiene que ser usable, tener un diseño atractivo y optimizar la legibilidad y navegación.
- Mejorar la velocidad de carga
- Añadir llamadas a la acción y utilizar formatos atractivos para nuestro público objetivo (vídeos, imágenes, etc.).
- Disponer de un buen enlazado interno.
- Crear contenidos de calidad y que respondan a lo que busca el usuario.
- Tener cuidado con los pop-up.
En relación a los cambios de configuración de Google Analytics, lo que podemos hacer es marcar el tiempo de la sesión por debajo del cual se considera que el usuario ha rebotado. Un tiempo razonable serían 30 segundos. Para ello, se crea un evento que se envía a Google Analytics si el usuario lleva más de 30 segundos en nuestra página. De esta forma, pasado este tiempo, Google Analytics registra un evento (que podemos decidir que cuente como hit) y fuerza a reducir esta tasa.
Se podría cambiar por este texto más técnico: Para ello, se agrega un comando ‘settimeout’ que indique a Google que cuente a un visitante como no rebotado si permanece en nuestro sitio después de 30 segundos.
Otro cambio que podemos hacer es crear un evento que se envíe a Google Analytics cada vez que se detecten los porcentajes de scroll que nosotros consideremos aceptables para no ser considerado rebote.
Google Analytics 4: una nueva forma de medir el engagement
Actualmente, la tasa de rebote y el tiempo de permanencia son dos parámetros que estamos utilizando para medir si nuestra estrategia de marketing está funcionando y si nuestro contenido es útil para el público objetivo. Sin embargo, como hemos visto en este post, la tasa de rebote tiene sus limitaciones, porque muchas veces aunque el usuario no interactúe con nuestra página, sí que ha encontrado la información que buscaba.
El gigante tecnológico, consciente de estas limitaciones, presentó en otoño de 2020 Google Analytics 4, que ya podemos utilizar y que sustituirá de forma definitiva a Google Universal en julio de 2023. Esta nueva versión incluye una manera más específica de medir las interacciones de los usuarios, como son el scroll, el clic o la descarga de un archivo.
Además, nos permite trackear por defecto varios eventos sin necesidad de tocar el código fuente de la web. Todos estos cambios nos ayudarán a conocer mejor el engagement del usuario con nuestra página gracias a la analítica de datos.
- La exclusividad de la publicidad en cines: una oportunidad de impacto
- Actualización de Google Ads: novedades en las métricas de anuncios de búsqueda que debes conocer
- Claves para una navegación segura: novedades legales sobre el uso de cookies y todo lo que sabemos hasta ahora.
- 5 Emotivas campañas para celebrar el Día del Padre
- Descubre las novedades de Google Analytics 4 (GA4) y domina la tasa de rebote


